
Ahmed Hassan
مقدمة عن CSS وبعض الامثلة
السلام عليكم ورحمة الله وبركاته
مرحبا بك فى موقع بالمجان
موقع بالمجان يساعدك فى الحصول على احدث المعلومات والتفاصيل وكل ما هو جديد
فى عالم التصميم والبرمجة
مقدمة وبعض التعديلات باستخدام css
فى البداية سوف نتعرف على stylesheet ما ه وكيفيه استخدامه ومدى تأثيره فى شكل وتصميم الموقع
ما هو stylesheet ؟
CSS هى اختصار Cascading Style Sheet وهى تعنى صفحات الانماط الانسيابيه وتستخدم فى تصميم صفحات الويب من حيث نوع الخط وحجمه وحجم الصوره وخلفية كل عنصر داخل الصفحة من حيث اللون والحجم وموقعه بالنسبه لغيره .ويتم كتابة كل هذا فى صفحة واحده دون الحاجه الى تكرارها فى كل صفحة من صفحات الويب ويكون امتداد هذه الصفحة .css فعلى سبيل المثال إذا كنت قد صممت موقعك باستخدام لغة الـ HTML ، و هذا الموقع يتكون من سبع صفحات، ثم أردت بتطوير و تعديل شكل وطريقة عرض هذا الموقع … هنا سوف يتوجب عليك إعادة تصميم الصفحات الخمس من جديد ، هذا أمر سهل جداً أما على فرض أن موقعك هذا يحتوي على عدد أكبر من الصفحات و ليكن 100 صفحة فمن المؤكد انه سوف يكون عمل شاق ومجهد ويحتاج الى الكثير من الوقت … أما إذا كنت قد صممت موقعك منذ البداية باستخدام تقنية CSS ، فكل ما عليك هو تعديل ملف واحداً فقط .
فملفات CSS تلغي الحاجة إلى استخدام الكثير من أوامر HTML ، كأمر FONT الذي يحدد نوع الخط أو حجمه أو لونه، و بمعنى آخر يستطيع أي شخص باستخدام CSS أن يصمم موقعه بالكامل .
لماذا نستخدم صفحات stylesheet ؟
-
فصل المحتوي عن التصميم، وهذا يؤدي إلى تبسيط عملية إدارة الموقع، لأننى بذلك استطيع التحكم فى التصميم من خلال ملف واحد فقط ، فيمكن إضافة و تعديل بعض العناصر في تصميم الموقع دون الحاجة إلى تعديل كل الملفات .
-
جعل ملفات الموقع اصغر ما يمكن وبالتالى يسهل رفعها على الاستضافة وايضا يكون الموقع سريع فى تحميله بغض النظر عن سرعة الانترنت لدى الزائر .
-
صفحات CSS متوافقة مع الاجهزة والبرامج المستقبلية كمان انها تجعل من السهل التعديل فيها من قبل الغير .
كيفية ادراج CSS داخل صفحات html :
هناك ثلاث طرق لادراج CSS داخل صفحات html :
-
الطريق الاولى وهى عمل صفحة خارجية واعطائها امتداد .css واستدعائها داخل ملف html عن طريق هذا الكود
-

حيث href هى المسار الموجود به ملف css
-
الطريقة الثانية وهى عمل وسم style داخل صفحة html داخل head tagواختيار العنصر المراد التعديل عليه ووضعه

-
الطريقة الثالثة وهى وضع الstyle داخل وسم عنصر html مثلا

لاحظ أن:
ملف الـ CSS يجب ألا يحتوي على أي وسم من وسوم HTML .
امثله على استخدام css :
عمل تدرج لونى باستخدام css
-
نقوم بعمل div ونعطيه id او class معين وليكن test
![]()
-
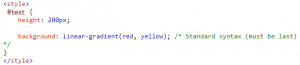
داخل <style> نقوم بعمل الكود التالى

-
الشكل النهائى يكون كالاتى








